취업 준비로 바빠 최근 코딩을 안한지 좀 되어서
새로운 마음으로 프로젝트를 시작했다.
그 과정을 연재하려 한다.
2024.08.14
개발 환경 & 버전
Language / Framework : Typescript, Nest.js(10.3.2)
Package Manager : npm (8.19.2)
Database : MySQL (5.7)
ORM : TypeORM
[우선 보류] Front-end : Javascript, Vue.js
OS: MacOS Sonoma 14.6.1
DevOps : Docker (20.10.17) , Docker-compose (2.6.1)
목표
1. 프로젝트 완성
- Guard 적용해보기
- 테스트코드 작성
- DB 트랜잭션 적용
2. CI/CD 적용
3. 개발 환경 및 프로젝트 Docker 이미지로 한번에 배포할 수 있도록 셋팅
(+) JMeter + APM 을 통한 부하테스트
설계
주제 : 온라인 서점
요구사항 명세
도메인 별 요구사항을 도출하고 연관 관계를 파악할 수 있도록 하였다.

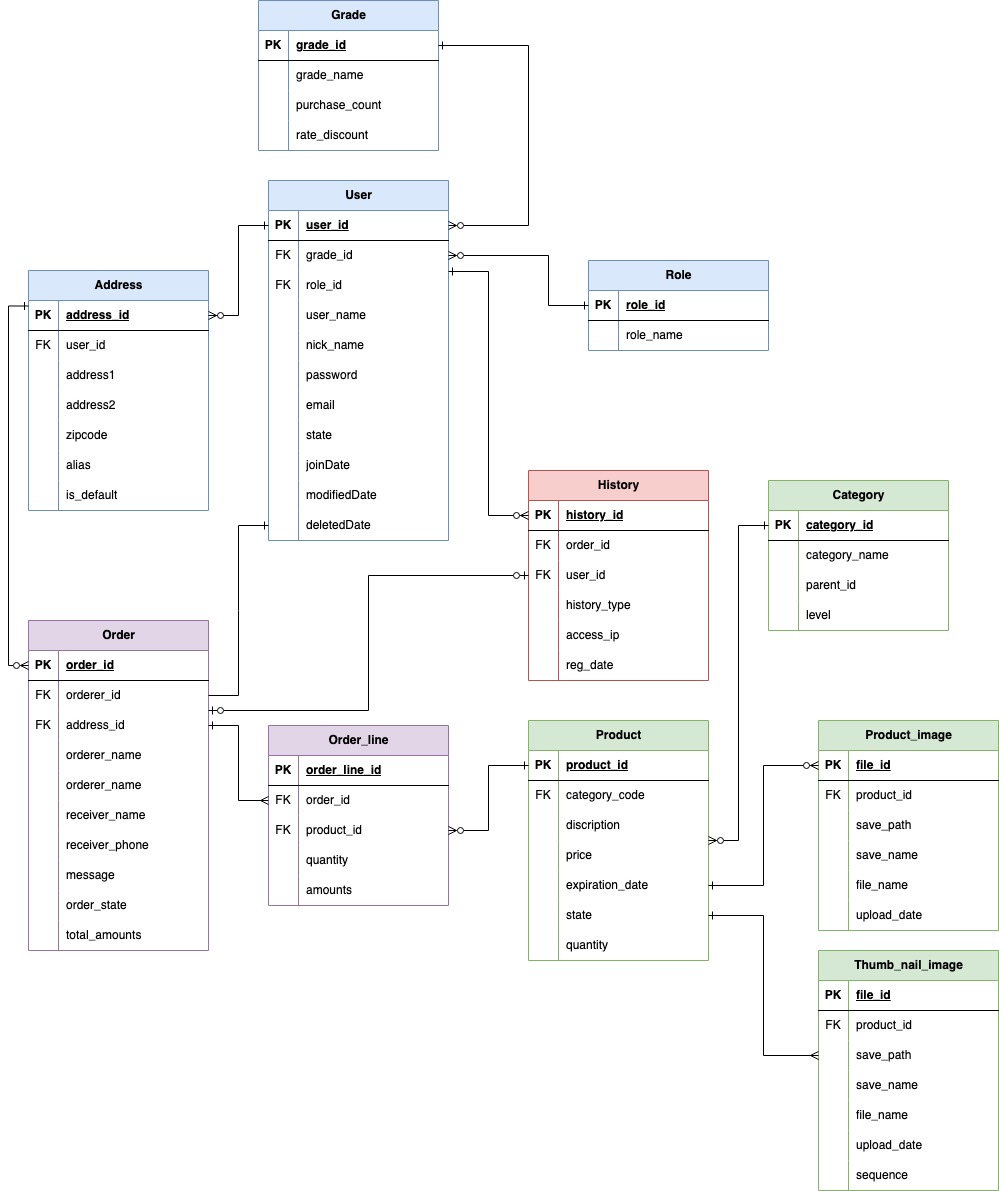
ER 다이어그램
요구사항에서 도출된 도메인에 따라 RDB 형식에 맞도록 테이블을 도출하였다.
연관성이 깊은 테이블 끼리 같은 색깔로 표시했다.

프로젝트 생성
Nest-cli 를 통해 프로젝트를 생성하였다.
Nest-cli 를 통해 프로젝트나 controller, service, module 등을 간단하게 생성할 수 있다.
nest new 프로젝트명
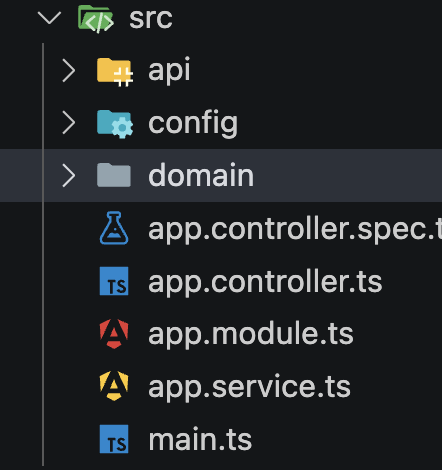
패키지 구조는 기본적으로 다음과 같이 진행한다.
이건 취향에 달린 영역이기도 하지만 최대한 구조를 간결하게 파악하기 좋도록 구성하고자 한다.
api : 컨트롤러 위치
config : 각종 설정 관련 파일 위치
domain : 사실 이렇게 표현해도 될지 모르겠어서 추후 변경될 수 있다. 도메인을 애그리거트 별로 묶고 그 안에 관련 서비스나 인프라 스트럭쳐 등이 위치

댓글 피드백은 언제나 환영합니다!

'SideProject' 카테고리의 다른 글
| [store]2. TypeORM, Datasource 설정 (0) | 2024.08.26 |
|---|